Shopify is one of the largest and one of the most popular e-commerce platforms out there. With their effortless online store set-up and a significant amount of responsive templates to choose from, Shopify has acquired the 2nd largest market share in 2018.

Shopify
Setting up an e-commerce site with Shopify is easy. All it takes is to add product images and item descriptions to your chosen theme. Sounds easy, doesn’t it? That is if it satisfies you to use a ready-made-template and having a site that looks pretty much like everyone else’s. But what if you want to create a unique customized webshop that reflects your brand and lets you stand out from the competition? In this article, we will go through different options you as a creative non-coder have to go beyond the templates and create something unique.
1) Customise a ready-made Shopify theme
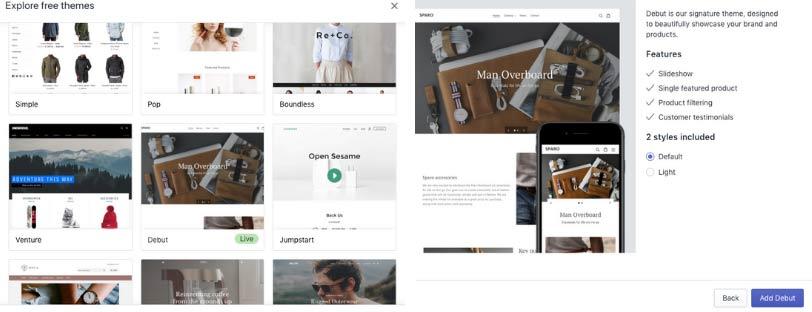
The first option you will most likely think of is choosing a Shopify’s template and customizing it yourself. Shopify has a few free templates you can utilize. Alternatively, you can visit their theme store and you will have more paid options to choose from. The process is simple and it goes something like this:
- Pick a theme by clicking on it and adding it to your store

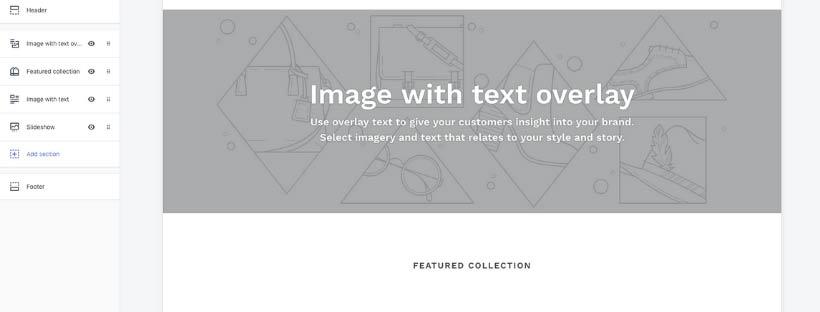
- Open the theme by clicking on the purple “Customize” button and you will get the editable view

- Use options on the left site to customise the theme to suit your business.
Shopify’s online editor is a great option for you if you’re fine working with pre-defined templates and can adjust your visual idea around them.
If you are looking for ease in customizing, such as changing the structure of a page or adding background visuals, this requires special knowledge of Shopify platform, coding HTML and Shopify’s markup language called “liquid”. Or you can hire an experienced Shopify developer to do this for you – we will discuss this option in more detail later on.
Costs
The cost of the theme will be 0 – 180$, depending on whether you utilise the free theme or purchase one from the theme store.
2) LiquidBlox – website builder with Shopify integration

LiquidBlox is a website builder that helps you transform any website to an e-commerce store,adding product lists and “buy now”- buttons. The selling and buying features are added even to blogs and HTML5 magazines. Further development is simple to manage without coding.
This is how you launch an online store with LiquidBlox:
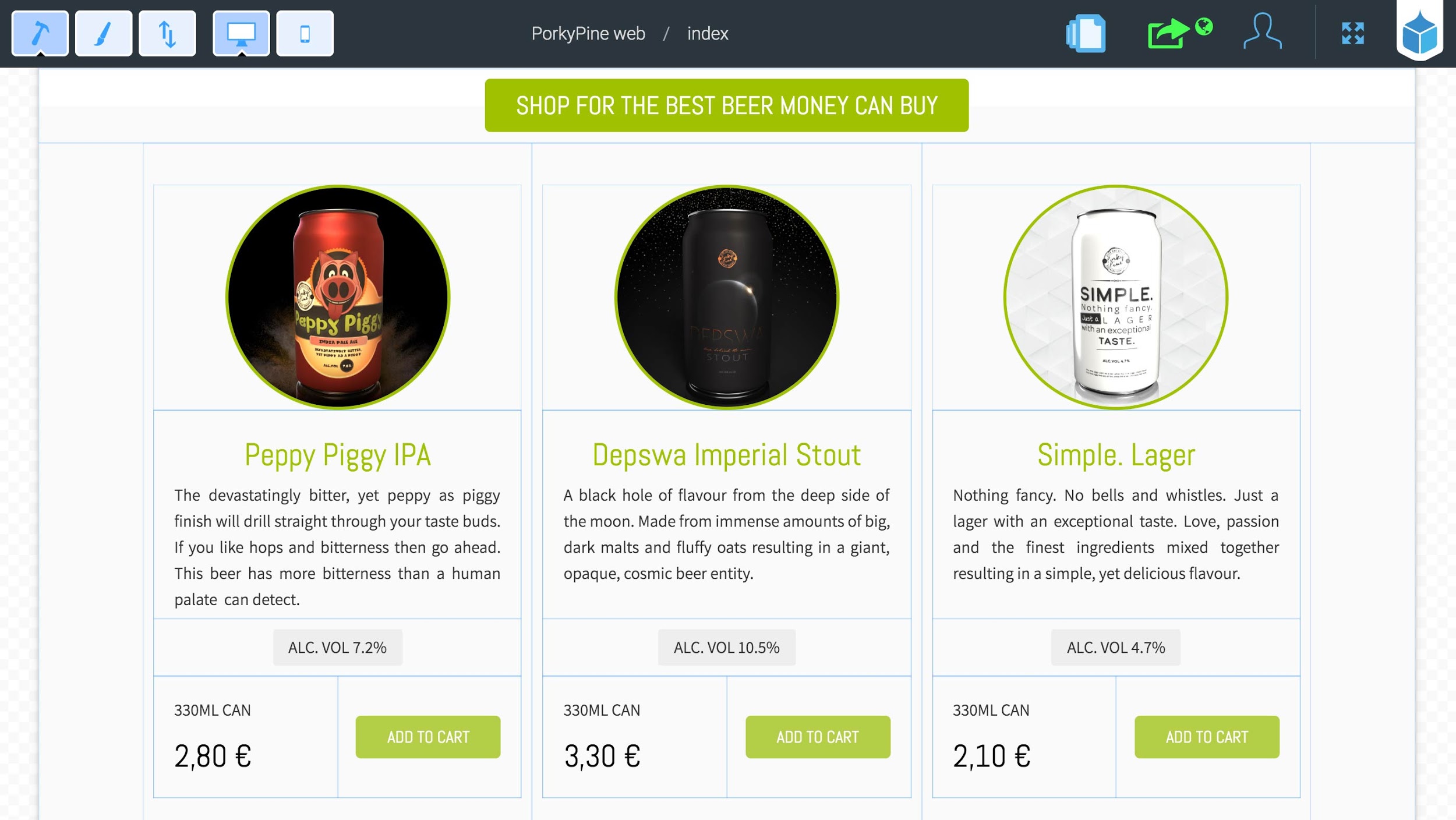
- Create the homepage and other pages needed using templates or design all elements from scratch by using the visual tools. No coding is necessary. The first design draft is a working website.

- Sign up for Shopify and add a few products. Then, connect Shopify with LiquidBlox.
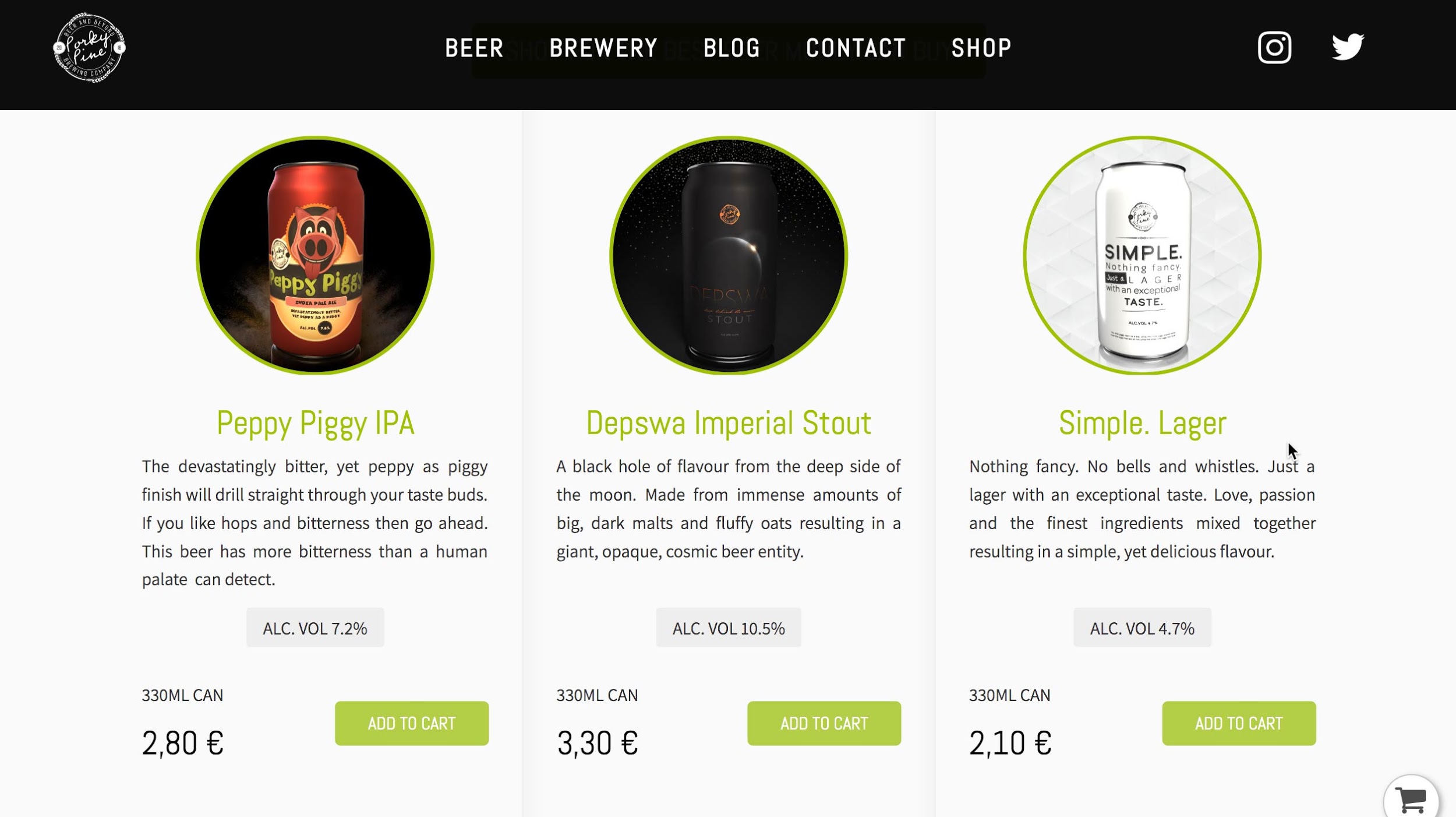
- Display products and product lists on your e-commerce site.

You can also set which languages are in use on multilingual sites and even change the translations easily.
LiquidBlox gives a lot of freedom in e-commerce site design and further development. It is a powerful tool for saving in expenses. The site is updates with LiquidBlox. Products and orders are managed via Shopify platform. With international multilingual online stores language versions are easily managed with LiquidBlox. LiquidBlox also provides chat support for it’s users.
Costs
Price level ranges starting from 22$/month, which makes this a very affordable option for designers and merchants who want to build the store by themselves.
3) Shogun – eCommerce page builder

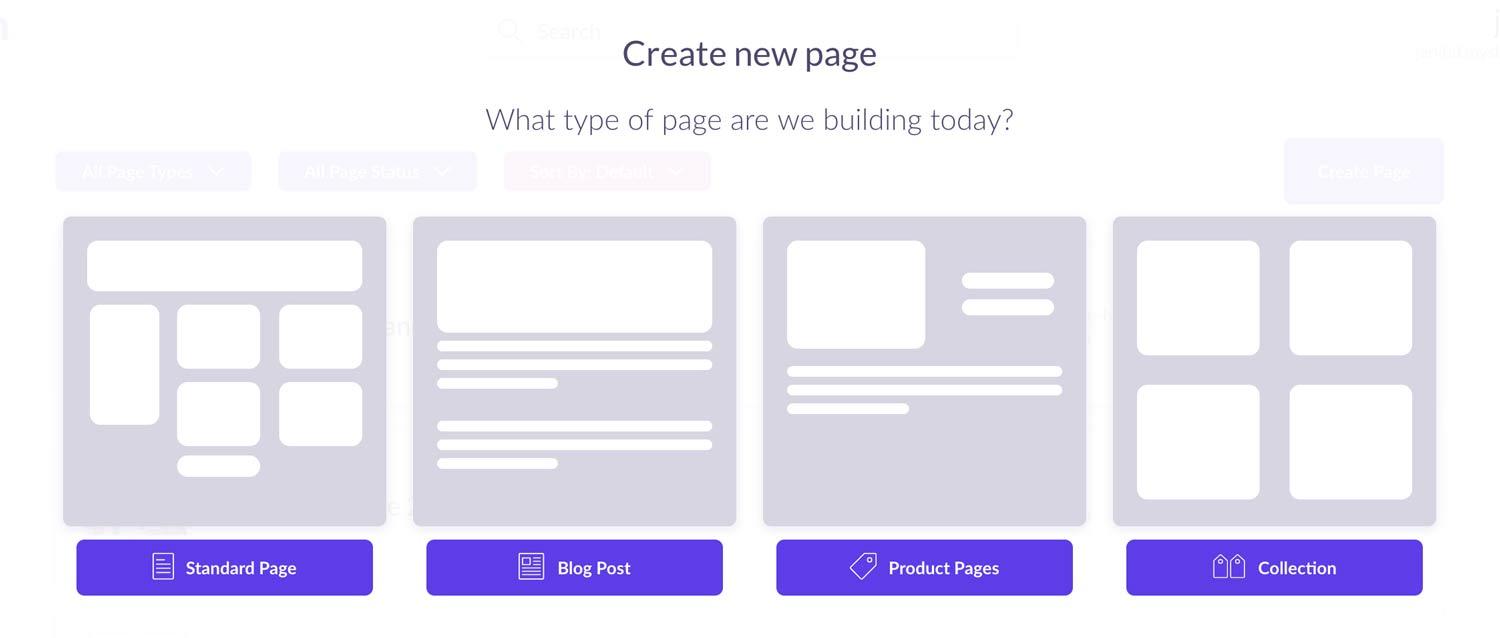
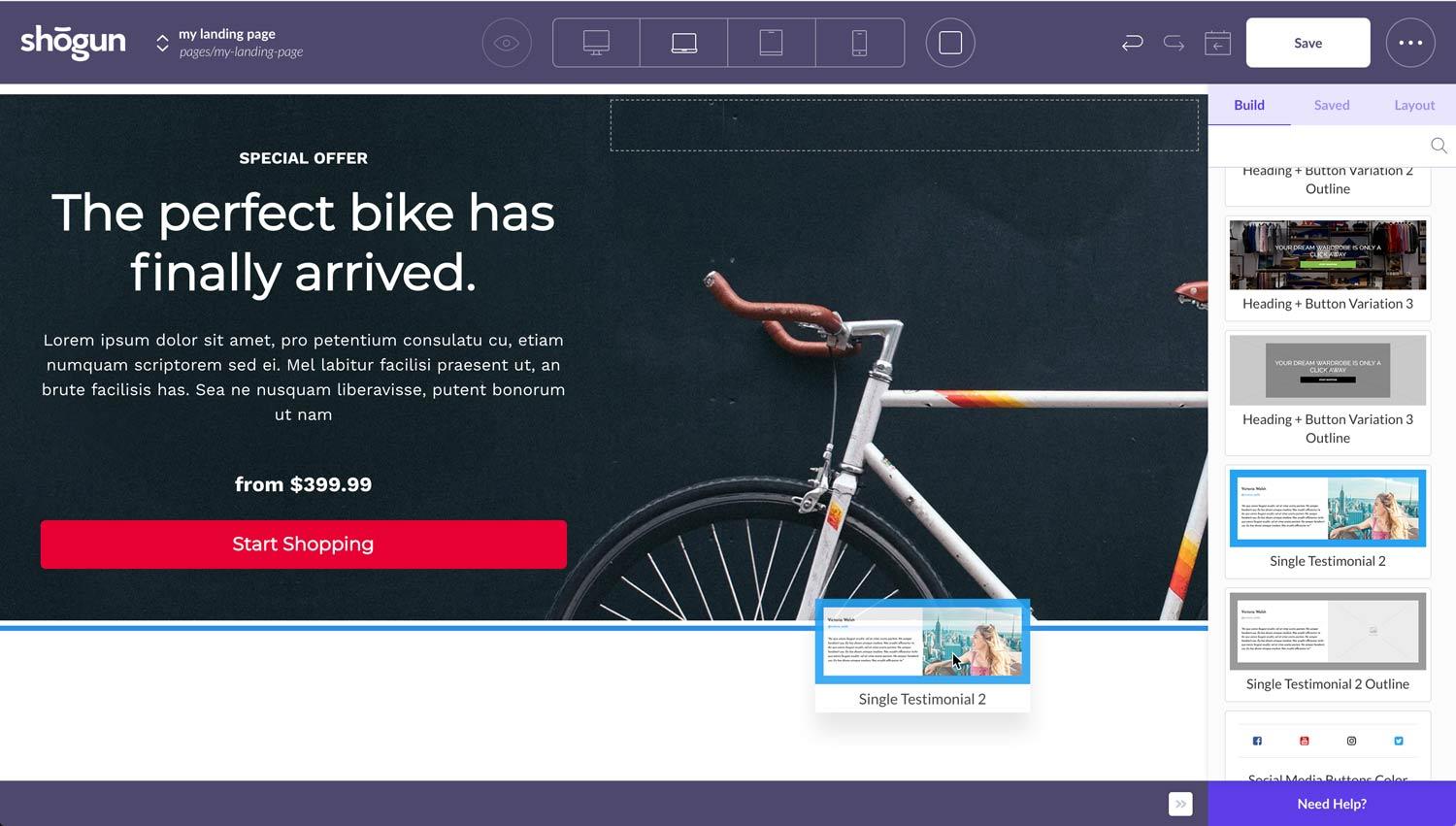
Shogun is a visual page builder that lets you customise Shopify template without knowing how to code. With Shogun you get access to a wider range of features and customisation than with Shopify. The tool lets you create one page a time, using their ready-made templates or building your own page from scratch. The process starts with creating a new page, which is then stored in a page list for easy access.
- Choose the type of page you want to create. You can look for templates, according to page category or pick a blank page.

- If you decide to start from scratch, you will get a nice blank space with multiple tools to fill it in. There are also pre-designed blocks you can utilise for your hero banner, value proposition and social media sharing sections.

Shogun has plenty of great tools and functionalities allowing you to build your own site from scratch or modify ready-made templates to match your vision. The tool takes a while to learn and has some limitations but will get you there if you are patient and willing to try.
Costs
You can get a Shogun subscription starting from 19$/ month for landing page builder and will have to pay a bit more for product page and blog designing options.
4) Hire a coder
Find a developer from Shopify’s partner list and ask for a quote.
When hiring a developer, make sure you are specific about your business goals and what you want to achieve with your website. This way you will ensure that your ideas are not misinterpreted and total cost is manageable.
Costs
Note that this is going to be significantly more costly than all the other options mentioned in this article. The starting price for this type of project is 500$ for small-scale customisations and will increase significantly with bigger changes to the layout. Shopify’s own template language code (liquid) which takes time to master even for a professional has ca. 100 different liquid-files, each of which has to be edited.
Conclusion
Most of the eye catchy websites you see every day on Shopify are created by people with no background in website design and coding. Don’t let your skill gap coding hold you back from creating a stunning Shopify site. Use one of the methods listed above and have your Shopify site up and running.